Introduzione:
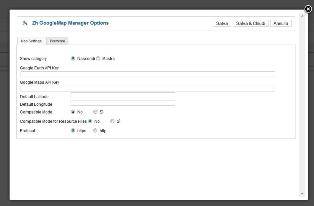
 Innanzitutto procediamo con l'installazione del componente, modulo e plugin dal menu di gestione estensioni di joomla e procediamo con l'attivazione del plugin da "gestione plugin". Una volta fatto ciò entriamo nel menu del componente e settiamo le opzioni principali cliccando sull'icona in alto a destra. Come possiamo vedere non c'è molto da toccare, utile può essere inserire le coordinate di partenza per non dover fare lo scroll di tutta la mappa ogni volta manualmente. Inserite le vostre API google maps e yahoo e salvate le impostazioni.
Innanzitutto procediamo con l'installazione del componente, modulo e plugin dal menu di gestione estensioni di joomla e procediamo con l'attivazione del plugin da "gestione plugin". Una volta fatto ciò entriamo nel menu del componente e settiamo le opzioni principali cliccando sull'icona in alto a destra. Come possiamo vedere non c'è molto da toccare, utile può essere inserire le coordinate di partenza per non dover fare lo scroll di tutta la mappa ogni volta manualmente. Inserite le vostre API google maps e yahoo e salvate le impostazioni.
Creazione Mappe:
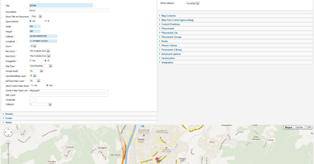
Ora creiamo un livello mappa dal menu "maps", possiamo inserire un titolo (occhio perchè a causa di un bug se inserite nel titolo un apostrofo la mappa non si visualizza!), una description, i dati di longitudine, latitudine, zoom da applicare e che tipo di mappa andare a visualizzare; qui possiamo sciegliere tra le standard google maps nei vari formati, le OpenstreetMap (particolarmente utili qualora volessimo visualizzare un ambiente outdoor in quanto offrono un buon livello di dettaglio per sentieri e topografia in generale), le topografiche della Nuova Zelanda (non si sa mai possano servire ) o delle non meglio precisate custom maps ( con dei software esterni potreste crearvi delle tile maps e andare ad inserirle nelle custom maps, ci ho provato ma con scarsi risultati, non è cosa facile!). nella parte destra del nostro menu possiamo scegliere tra varie opzioni di visualizzazione e scorrimento mappa ma soprattutto gestire i nostri Placemarks (segnaposti): possiamo decidere se raggrupparli all'interno di clusters, se visualizzarli all'interno di una lista e addirittura se consentire agli utenti loggati di inserirne dal lato frontend!
Nella parte inferiore possiamo decidere se inserire le librerie places e panoramio e se attivare la visualizzazione Street View.
Creazione Placemarks:
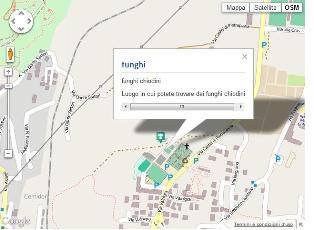
Passiamo ora alla creazione dei nostri Placemarks (segnalibri) da visualizzare, andiamo sul menu in alto e clicchiamo sulla voce placemarks, creiamo un nuovo segnalibro cliccando su nuovo. Ogni segnalibro può essere associato ad una categoria di placemarks (che andrà adeguatamente creata dalla voce di menu in alto) ma la cosa non è obbligatoria. Qui possiamo inserire un titolo, una descrizione ma soprattutto possiamo inserire del testo come in un articolo con tanto di immagini, anchor text etc. Andiamo quindi a selezionare tramite coordinate o direttamente dalla mappa in basso la collocazione del nostro segnalibro, quindi dal menu a destra ci possiamo sbizzarrire sulle modalità di visualizzazione e l'icona ad esso collegata (anche le icone possono essere personalizzate).


Per visualizzare il nostro lavoro all'interno dei nostri contenuti possiamo creare una voce di menu e collegarvi il modulo zh googlemap oppure inserirlo direttamente nel corpo degli articoli utilizzando una serie di tag che ci permettono vari tipi di visualizzazione. Per richiamare la mappa basterà inserie il tag

{zhgooglemap:MMM} dove MMM sta per l'id della mappa creata.
Se invece vogliamo visualizzare la mappa in base ai placemarks creati possiamo inserire il seguente tag
{zhgooglemap-marker:NNN;Center;Zoom;MapType;Width;Height;Action}
dove NNN non è altro che l'id del nostro placemark.
Sono disponibili davvero molti comandi da inserire tramite tag e che ci permettono di differenziare la visualizzazione della mappa in modo sensibile, qui trovate la lista dei comandi inserita nel sito dello sviluppatore.
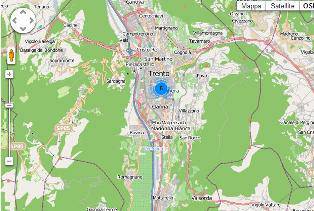
Ecco a voi i risultati finali delle nostre fatiche:
Conclusioni:
Per essere un componente gratuito sono piacevolmente sorpreso da Zh Googlemap, offre davvero parecchie funzioni interessanti e semplici da implementare, una su tutto a mio avviso quella di inserire placemarks da lato front-end per utenti loggati. Da approfondire invece la parte sulle custom maps, richiede conoscenze tecniche piuttosto elevate per poter creare una mappa customizzata a partire da un map tile creato da noi. Se qualcuno di voi si sta chiedendo le differenze con Wisrogis da noi testato qualche tempo fa vi posso dire che quest'ultimo ha sicuramente una marcia in più nella gestione tracce e nella personalizzazione dei livelli mappa, l'implementazione dell'article geotagging inoltre rimane una vera chicca che Zh googlemap attualmente non ha; in definitiva i due prodotti rimangono differenti su varie funzioni (wisrogis essendo commerciale ne offre decisamente di più). Spero che la guida sia stata per voi interessante.
Buon Week End.
Maxwebtrento