Installazione:
Scaricate il pacchetto completo dalla Jed, registratevi per poter procedere al download. Una volta terminato entrate nella gestione estensioni e installatlo selezionando il file con estensione .tar.gz. Al suo interno troverete il componente, alcuni plugins che andranno attivati (lo sono di default ma meglio controllare) da gestione plugins di Joomla e una serie di template di base. una volta effettuato l'operazione passate alla configurazione del componente.

Configurazione Mobile Joomla!
 Iniziamo con la base configuration, inizialmente ci concentreremo su un'impostazione di base ovvero quella che ci permetterà di visualizzare l'intero sito web con tutte le voci di menu in versione mobile senza escluderne alcune o aggiungerne altre: entrate nel pannello Mobile Joomla, andate su General, da lì potrete decidere la qualità con cui viene fatto lo scaling delle immagini. Su Advanced Settings possiamo settare la compressione gzip e la cache (la cache tenetela disabilitata, a me ha dato un sacco di problemi!!). Nella parte destra del menu trovate tutte le impostazioni relative al dominio e eventuali sottodomini (comodi se per ogni dispositivo volete creare un sottodominio come ad esempio iphone.nomesito.it).
Iniziamo con la base configuration, inizialmente ci concentreremo su un'impostazione di base ovvero quella che ci permetterà di visualizzare l'intero sito web con tutte le voci di menu in versione mobile senza escluderne alcune o aggiungerne altre: entrate nel pannello Mobile Joomla, andate su General, da lì potrete decidere la qualità con cui viene fatto lo scaling delle immagini. Su Advanced Settings possiamo settare la compressione gzip e la cache (la cache tenetela disabilitata, a me ha dato un sacco di problemi!!). Nella parte destra del menu trovate tutte le impostazioni relative al dominio e eventuali sottodomini (comodi se per ogni dispositivo volete creare un sottodominio come ad esempio iphone.nomesito.it).
Configurazione layout dispositivi
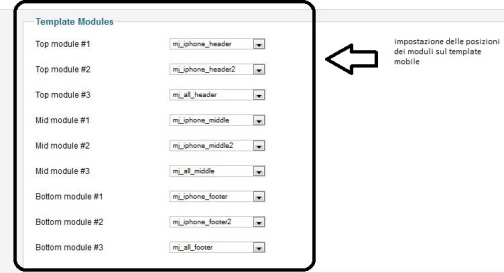
 Entrate nelle varie schede dei dispositivi per poter configurare approfonditamente le posizioni dei moduli da visualizzare nella versione mobile e personalizzarvi tutti i campi. Qualora decidiate di visualizzare di alcuni menu solamente nella versione mobile non dovrete fare altro che creare le voci di menu e selezionare come posizione il template mobile preinstallato (mobile_iphone nel caso della versione iphone).
Entrate nelle varie schede dei dispositivi per poter configurare approfonditamente le posizioni dei moduli da visualizzare nella versione mobile e personalizzarvi tutti i campi. Qualora decidiate di visualizzare di alcuni menu solamente nella versione mobile non dovrete fare altro che creare le voci di menu e selezionare come posizione il template mobile preinstallato (mobile_iphone nel caso della versione iphone).Prova sul campo:
Incredibilmente abbiamo già terminato il nostro lavoro, infatti una volta terminata la breve configurazione il nostro sito web è pronto per essere visualizzato sui dispositivi mobile; se state sviluppando in locale vi consiglio di scaricarvi un emulatore che vi permetta di verificare il vostro risultato al volo, nel mio caso ho scelto Opera Mobile Emulator disponibile gratuitamente e che fra l'altro consente di variare tra molti dispositivi apprezzando le differenze fra le varie risoluzioni del display. Nella fase di test mi sono reso conto che per valutare il risultato la cache va svuotata continuamente, pena la mancata visualizzazione in real time dei nostri sforzi. Pulite sempre la cache del browser (sia desktop che mobile) e pure quella di joomla (anche se ce l'avete disattivata, alcuni provider la attivano comunque!!).
Et voilà, ecco a voi il risultato finale del nostro lavoro, il nostro sito web in perfetta visualizzazione mobile, il tutto senza duplicare i menu! Un'ultima annotazione, ho notato che sulla jed un'utente segnalava l'aumento spropositato delle dimensioni del database dopo l'installazione di mobile Joomla, in tal senso confermo che il database aumenta di circa 40 Mb in seguito all'installazione del componente! La cosa in questo momento costituisce un serio ostacolo per un suo eventuale test sul mio sito web, già il database si sta gonfiando fin troppo, non vorrei che aggiungergli 40 mega sul groppone diventi davvero troppo.


Sul sito dello sviluppatore potete trovare (a pagamento) template aggiuntivi e plugins per migliorare la compatibilità di Mobile Joomla con altri componenti (kunena ad esempio).
Ringrazio Joomla.it per aver dato spazio alla mia guida sul loro sito!
Buon test a tutti!
