Che cosa sono i Rich Snippets?
I Rich snippets sono frutto di una collaborazione partita nel 2011 tra Google, Bing e Yahoo che attraverso il programma di schema.org hanno stabilito una serie di standard per andare incontro al concetto di web semantico; in parole povere il futuro del web prevederà sempre di più l'aggiunta di informazioni all'interno delle SERP tanto che il visitatore già da esse potrà ottenere delle indicazioni e quindi orientarsi e decidere al meglio se entrare in un sito web anzichè un altro.
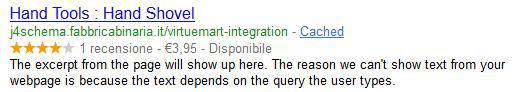
Tipico esempio di utilizzo dei Rich Snippets, come vediamo dall'immagine qui sopra oltre al link e alla description siamo in grado di visualizzare un prodotto di un e-commerce, vedere le recensioni degli utenti, il suo prezzo e la disponibilità! In questo modo entreremo nel sito praticamente solo per aggiungerlo al carrello e pagare!
Rich Snippets in Joomla con J4Schema PRO
Installazione:Prelevate il pacchetto di J4Schema PRO dal sito dello sviluppatore dopo aver fatto le registrazione ed aver fatto il pagamento, vi verrà attivato un codice di attivazione della durata di un anno sul vostro account utente. Ricordo che la versione PRO ha un costo di 15€ annui e rispetto alla versione standard integra già nativamente i rich snippets preconfezionati per il core di joomla e virtuemart (in attesa dell'implementazione a K2 che dovrebbe arrivare a breve come quella per Jevents) e permette l'attribuzione dell'authorship facilitata.
Una volta scaricato il pacchetto effettuate l'installazione da Estensioni>Gestione Estensioni di Joomla. Una volta effettuato il caricamento andiamo a configurare l'estensione e ad implementarla nel nostro editor.
Configurazione e implementazione con JCE
Innanzitutto verificate di aver installato l'editor gratuito JCE per Joomla, requisito fondamentale per il funzionamento di J4Schema; andate nella gestione plugins da estensioni>gestione plugins e verificate che siano attivati i deu di J4schema e che vedete nella figura sottostante
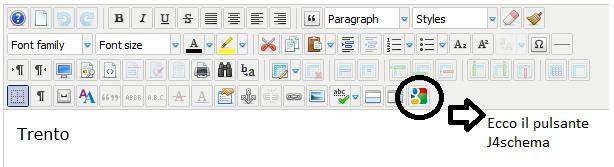
A questo punto verifichiamo di aver implementato nell'editor JCE il pulsante che richiama le funzioni di J4schema, dovrebbe apparirvi una cosa del genere all'interno di JCE.

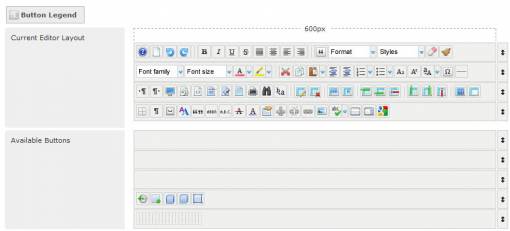
Qualora il pulsante magico non fosse comparso andiamo su Componenti>JCE Administration>Profiles , entriamo in quello di default (se è quello che stiamo utilizzando) e dalla Tab Features andiamo ad aggiungere il nostro pulsante tramite sistema drag&drop.

A questo punto andiamo a configurare J4Schema da componenti>J4schema e clicchiamo in alto a destra sul pulsante opzioni. Qui vi sarà possibile inserire il Download ID per l'attivazione della versione PRO e potrete gestire i permessi da dare ai vari utenti. Andiamo a vedere le tabs e le opzioni di J4schema
A Nella Tab DashBoard controlliamo se tutto è aggiornato e installato correttamente
B Nella Tab Authors possiamo aggiungere il nostro profilo G+ per l'attribuzione dell'AuthorShip.
C Nella Tab Template Overrides potrete vedere quali opzioni di override del vostro template avete a disposizione ed effettuarle direttamente da J4Schema! Fantastico! Se non sapete che cos'è l'override del template guardate la mia piccola guida.
DNella quarta Tab potrete gestire i Tokens e i vari attributi di Schema.Org attivabili.
Implementazione dei Rich Snippets
Ok, ci siamo quasi, ora andiamo ad implementare i rich snippets all'interno di un nostro articolo. Create un articolo di test e entrate nella casella di testo, inserite ad esempio il testo di una località selezionatelo e cliccate sul pulsante j4schema dell'editor.

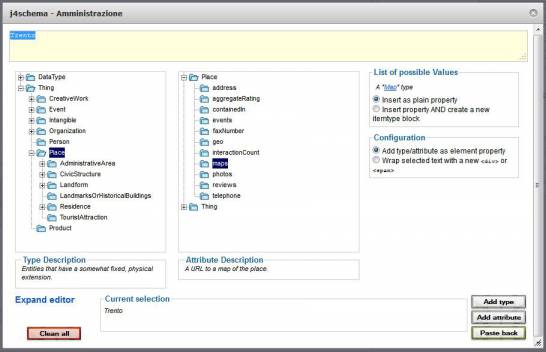
A questo punto entreremo nelle complesse opzioni per aggiungere gli snippets, non mi dilungo su come aggiungere ogni singola voce e attributo ai vostri articoli, per questo vi rimando ai vari tutorial proposti sulla rete che spiegano le proprietà per ogni attributo e come implementarlo. Nel nostro caso alla stringa Trento aggiungeremo la proprietà Place per sottolineare che si tratta di un luogo, clicchiamo quindi nella parte sinistra su Thing>Place>AdministrativeArea>City e nella parte destra andiamo a selezionare l'attributo Place>maps. In questo modo avremo attribuito alla nostra stringa di testo Trento il fatto che si tratta di una città!

Assicuriamoci di aver selezionato nella parte superiore la stringa di testo (nel nostro caso "Trento") e clicchiamo sui pulsanti Add type e Add attribute; in questo modo vedremo che al testo verrà aggiunto del codice in html. Clicchiamo su Paste Back per incollare le modifiche all'interno del nostro articolo!
Come facciamo a verificare che il rich snippet funzioni?
Andiamo nel Rich Snippets testing Tool di Google e incolliamo il link del nostro articolo (se lavoriamo in remoto) o incolliamo direttamente il codice html da testare se lavoriamo in locale:

Come potete vedere nelle proprietà ci viene mostrata l'implementazione delle proprietà che abbiamo aggiunto e ci conferma che è andata a buon fine! Inutile dire che vi potrete sbizzarrire all'infinito soprattutto con Virtuemart, chissà che in futuro non approfondisca questa guida su come implementarli proprio per un e-commerce!
Intanto volevo complimentarmi e ringraziare lo sviluppatore, l'estensione è davvero comoda e funzionale, di certo non definirei un gioco da ragazzi implementare i rich snippets ma J4schema semplifica notevolmente la vita e mette a disposizione type e attributi a portata di click!
Un saluto a tutti!
